太长不看版
我的主域名是
www.stanye.com, 我的博客域名是www.stanye.com/blog/, 虽然是给博客申请gitalk, 但是OAuth申请的时候填的的都是https://www.stanye.com/(对应没域名的stanye.github.io)
前言
我的博客当前配置:
- 使用hexo搭建博客
- 使用的主题是hexo-theme-indigo
- 使用的
valine评论, 想要切换到gitalk - 使用了
github pages/ 使用了自己的域名/ blog仓库不是github pages主仓库
关于gitalk
Gitalk 是一个基于 Github Issue 和 Preact 开发的评论插件。使用 Github 帐号登录,界面干净整洁,最喜欢的一点是支持 MarkDown语法
主要特性:
- 使用 Github 登录
- 支持多语言 [en, zh-CN, zh-TW, es-ES, fr]
- 支持个人或组织
- 无干扰模式(设置 distractionFreeMode 为 true 开启)
- 快捷键提交评论 (cmd|ctrl + enter)
- 支持MarkDown语法
创建OAuth Application
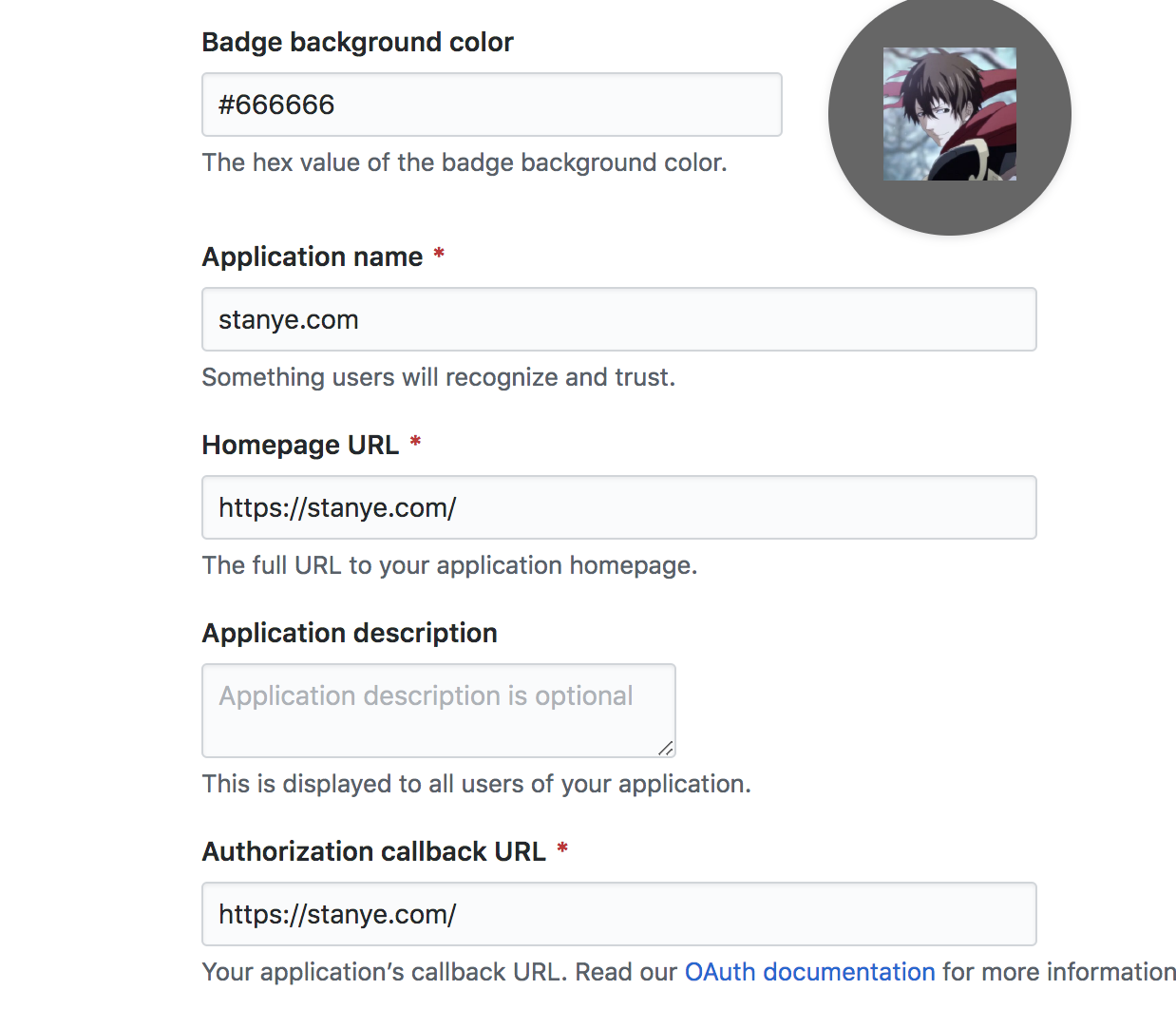
用github账号创建了一个账号应用, 用户授权登录gitalk, 点击申请
以我的域名
stanye.com为例

图片
我的主域名是
stanye.com, 我的博客域名是stanye.com/blog/, 虽然是给博客申请gitalk, 但是这地方填写的都是https://stanye.com/
配置
因为indigo已经支持gitalk(不支持请更新到最新代码), 需要配置_config.yml
以我的github
github.com/stanye/blog为例
1
2
3
4
5
6
7
8
gitalk:
// github用户名
owner: stanye
// 仓库名
repo: blog
// 上一步OAuth Application生成的
client_id: b7ecea36c7957fdadfb6
client_secret: 95dddf9298936c42c983f727c2f40c118d30a147
